
potpro (ぽとぷろ)
Full-stuck engineer(Not Full-stack)
JS/PHP/Go/Docker/Nginxなど。技術または趣味寄りの発信ブログです。
全 86 記事
ブログをSvelteKitで書き直し&Vercelに移行しました
 potpro(ぼとぷろ)
potpro(ぼとぷろ)ブログをSveltekitで書き直し&Vercelに移行しました

タイトルの通りこっそりとブログをSveltekitで書き直してみました。
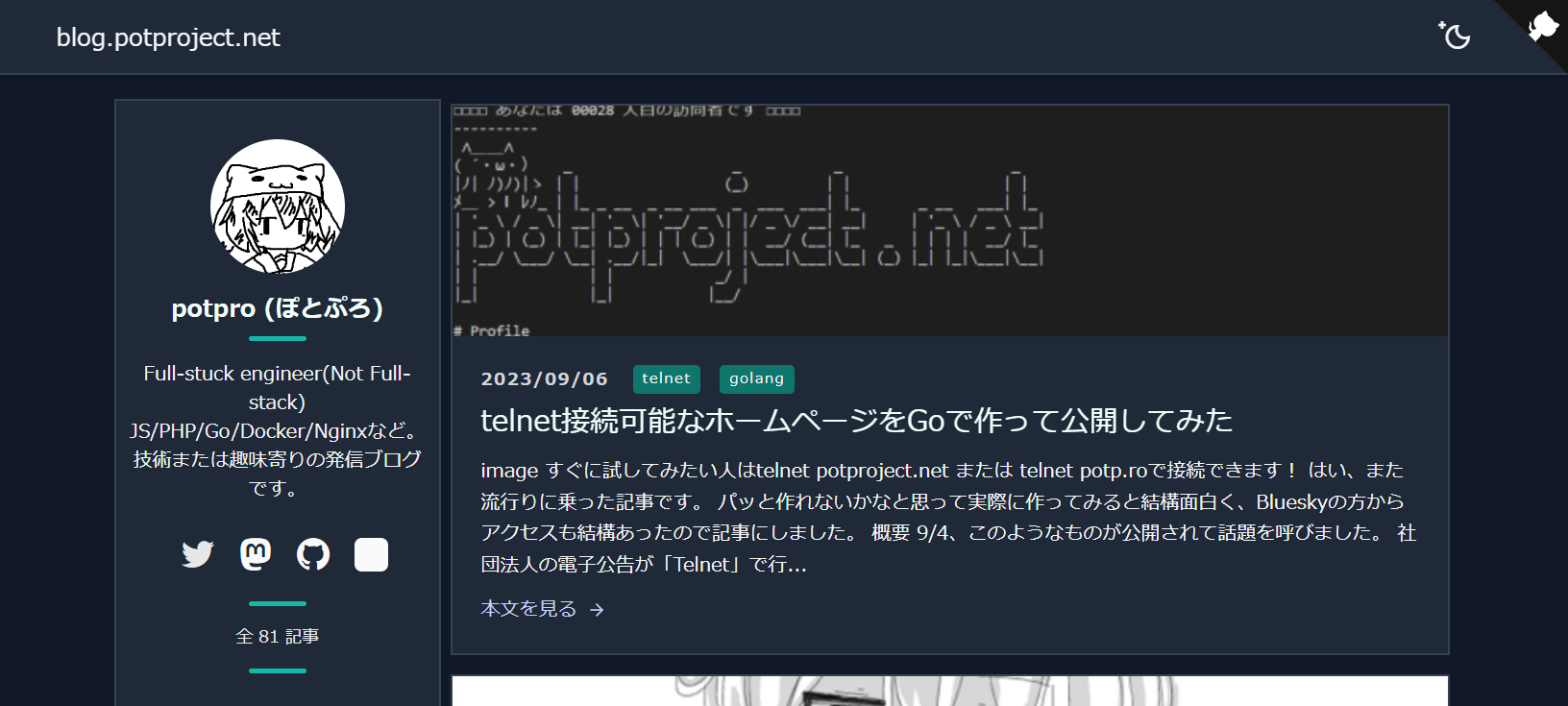
前ブログとの比較はこんな感じです。デザインはほぼ一緒ですが、比較するとまあまあ違います。
そして、ホスティングもNetlifyからVercelに変更。Netlify自体が悪いサービスでは無かったと思うのですが、Vercelは無料でも日本からの配信ができるのが強いので変えました。シンガポールからは遠い・・・。
逆に要らないであろう機能も消しました。コメント機能とか。誰もコメントしてくれんし。PWAも正直保守が難しいので消しました。
経緯
元々はGatsby/Reactで生成するJamstackな構成のブログサービスでした。詳しく知りたい方はこちらの記事をご覧ください。
爆速を求めて個人ブログをWordpressからGatsbyJS+Contentful+Netlifyに移行した話
ちなみにこれが5年前でして、まあ5年前のフロントエンドなんてもうモダンとは言えないかも・・・。
当時はJamstackでReactというかなりモダンな構成でしたが、Reactも今や浸透してると思います。
そして問題として出てきたのは、アップデートすることも厳しそうな雰囲気だったということ。
最初はバージョンアップする方向で進めていたのですが、GatsbyJSのバージョンも2から5に上がって、Webpackはそのまま動作せず、Nodeは8で動作しており・・・。
当然バージョンを変えるだけだとエラー出まくりで上げられません。考えられるすべての全てのバージョンを上げて検証して・・・という作業が必要。
とまあもう作り直すかというモチベになりました。GatsbyJSを保守するのも正直大変な感じがありました。あれバージョンの変更が多すぎるんすよね。
Contentfulだけはそのままとなっています。ヘッドレスCMSはこちらで何かする必要が無いので、非常に助かりますね・・・。
ということで、このブログは
- 第一世代: Wordpress/PHP/jQuery
- 第二世代: GatsbyJS/React/Contentful
- 第三世代: SvelteKit/Svelte/Contentful
と技術スタックは順当に進化していると思います。
実験台にしている感じも大きいですけどね。正直わざわざブログ作るくらいなんだからもっと記事を書け。
新ブログアーキテクチャ
デザインはほぼ前のものを踏襲しているため、構造はほぼ同じです。
そしてなんとフルスクラッチで作り直されています。
前のGatsbyJSのデザインは別の方が作ったテンプレートを利用していたので、フルスクラッチでは無かったのですよね。
フルスクラッチということは、そのあたり断念したようなデザインも自分好みに細かい調整が行っています。
前のデザインでの不具合っぽいところも解消されました。RSSが不正とか、表示が微妙なところとか。なので今回はかなり自信あるよ!
技術スタック
技術について。こんな感じです。
- フレームワーク: Sveltekit
- 言語: TypeScript(一部JavaScript) / Svelte
- CSS: tailwindCSS
- CMS: Contentful
元々がReactだったのでやっぱりNext.jsなどと悩んだのですが、もっと新しい奴をやろうということでSveltekitにしました。Svelte自体は使ったことあったのですが、Sveltekitは初です。v1が出てから1年も経っていないのでモダンと思います。
で、所感はというと・・・
Sveltekit自体、かなり完成度が高いフレームワークと思います。Next.jsとほぼ同等の機能を持っており、Next.jsも完成度高いと思っていますがこっちも負けてない感じがします。
後はSvelteの特徴である、コード量の少なさと、ネイティブコンパイルでのバンドルサイズが少なさは魅力的でした。
そんなにチューニングしなくてもいい感じにパフォーマンスが高いと思います。
欠点としては、やっぱりフロントをバチクソに変更するシステムはReactの方が可読性いいかなあと思います。
自分のブログはほぼ静的サービスなので、そこまで変なことをするわけでも無くSvelteが合っている感じでした。
後はサーバサイド処理のやり方がまだまだ情報が少ない。TypeScriptだとどう書けばいいの?みたいなこともしばしばありました。
このあたりはNext.jsの方が成熟していて、情報も多いのでここはまだ弱い感じ。不満はそれくらいですかね。総合的に見てイケてる技術と思います。
Sveltekit prerender

元々は Jamstack というアーキテクチャを採用していました。
Markdownなどで取得したデータをテンプレートと組み合わせ、静的に生成したhtmlを返す手法です。そのため表示時にAPIサーバと接続しません。GatsbyJSを使用している以上、この設計が最適でした。
ContetnfulはAPIを提供しているので、APIから取得したデータからhtmlを生成したものを返すより一般的なWeb APIサーバ構成にすることも可能です。
しかし、結局Jamstack構成に近いものを採用しました。
理由として、やはりパフォーマンスが高いというのと、正直開発もそっちが楽だということでした。
Contentful APIちょっとやりづらいし。GraphQLなのはいいんですがドキュメントがそんなになかったので。
アーキテクチャの仕組みとしては、公式で提供されているcontentful-exportライブラリを使用してcontentfulから全記事を取得し、そこからjsonファイルを生成します。そしてそのjsonファイルを読み込んでhtmlが生成するという構図です。
SveltekitはJamstackに最適化されたフレームワークではないのですが、prerenderと言う機能が存在し、静的htmlを生成して返すモードがあります。
export const prerender = true;
しかも、設定はこれだけでやってくれまして、これで静的なhtmlが生成されます。これを作るとなるとすごく大変なのでこの機能には非常に感謝です。
Vercel

無料のhobbyプランを使用しています。
Vercelは開発元が同じということもありNext.jsなどで用いられることの多いWebホスティングサービスですが、@sveltejs/adapter-vercelというライブラリがあり、Sveltekitもほぼ完全サポートしています。
公式サポートが手厚いので、ほぼ設定なしでデプロイまでやってくれるのがうれしいですね。後、CI/CDがめちゃ早くてビビりました。現在はgitのコミットを検出してリリースまで18秒。早すぎて一息付けない!
てかなんでこんなに早いんだ・・・チューニングされてるのだろうか?
フロントエンドだけではなくサーバサイドの処理も行ってくれますし、CDNもありまして、これが無料で使えるのは凄い時代ですねえ・・・。
TailwindCSS

正直昔はTailwindCSSについてそんなにいいのかと思ってましたが、ずっと使っていくとすごく慣れてきて、使いこなせるようになると非常に楽だなあと感じるようになりました。
classにそのまま書く運用をすると、CSS設計に悩まなくていいというのも利点としてある気がします。
一番いいと感じるのはhoverやレスポンシブ対応がとても書きやすいところ。
ダークモード対応もTailwindで書けると非常に可読性が良いですね。
こだわり機能
View Transitions API
こだわり機能その1。
View Transitions APIは遷移をアプリみたいなシームレスの遷移に見せる機能。実際に試したり動画を見てもらうとわかりやすいです。カッコいいね!
記事間の遷移に使用しています。
現行は最新Chromeでしか動かないかなり新しめの機能なので、これを使えるブログは国内だと無いと言ってもいいくらいなのでは無いでしょうか。WordPressとかだとまだ使えないですからね。
実装が簡単なのもいいところですね。view-transition-nameというcssを異なる二つの要素に同じ値に設定するだけです。これで2つが繋がったように見えます。
ただ、2つの値はユニークなものをつける必要があるため、var(--tag)などを使って記事IDなどをつけてユニークにするといい感じです。
.vt-image {
view-transition-name: var(--tag);
}
<!-- トップページ -->
<img class="h-48 w-full object-cover object-center vt-image" style:--tag="vt-image-{post.id}" />
ダークモード

こだわり機能その2。
このブログヘッダーにある月のマーク、もう皆さん押しましたか?気になりますよね?これがダークモードとライトモードの切り替えボタンです。
ダークモードは実際かなり手間な機能なので、これも普通に実装しているところは少ないと思われます。
TailwindCSSがサポートしているので、このような書き方で対応できます。
tailwind.config.jsにdarkMode: 'class'を追加します。
// tailwind.config.js
export default {
darkMode: 'class',
// other
}
<div class=" text-gray-200 dark:text-gray-100"><div>
後は、htmlにdarkとクラスをつけると切り替えが可能です。
なので表示に切り替えるコードを書きます。localStorageを使って設定を保存。これでリロードされてもそのままです。
また、初回はprefers-color-scheme media queryを取得することによって、OSのダークモード設定も取得できます。なので初回アクセスはそこを確認して出し分けているということです。
if (typeof window !== 'undefined' && window.localStorage) {
const darkMode = localStorage.getItem('darkMode');
if (darkMode === 'true') {
document.documentElement.classList.add('dark');
}
}
if (typeof window !== 'undefined' && window.matchMedia) {
const darkMode = window.matchMedia('(prefers-color-scheme: dark)').matches;
if (darkMode) {
document.documentElement.classList.add('dark');
}
}
一番強かったのはCopilotの力です。dark:まで入力するとほぼ保管してそれっぽい色にしてくれる。なので爆速で実装。最高か?
最後
後書くところが無かったからここに書きますが、画像をpngからwebpに変換して配信したりしています。
webpのみになってますが対応してないのはもう古いiPhoneくらいなのでいいかなと。見てる人にはいないでしょう・・・多分。
ソースコードはここです。開発は大体3日くらい。
potproject/blog.potproject.net-svelte
やはり新しい技術に触れるのは楽しいですね。
負債も消えたし、後はもっと多くの記事を書くだけ・・・
8年経ってるのに100記事も無いのかよ!ということでお開きにします。
